『ARおみくじ』を作ってみた

忙しくて初詣にも行けない現代人のために、
ARで結果がわかるおみくじを作りました
こんにちは、fujiokaです。
皆様、「AR」ってご存知でしょうか?
簡単にイメージできるのは「ポケモンGO」ですね。

画像:ポケモンGO公式サイトより
カメラをかざすと画面上に3Dオブジェクトが表示され、まるでそこにあるかのような体験ができます。
なんかすごい技術使ってそうと思われがちですが、簡単なものならお手軽に実装できます。
ネイティブアプリにする必要もありません。ブラウザ上でできます!
…と、口頭として伝えるのは簡単ですが、
経験した方がより記憶に残りやすいので、ちょっとしたコンテンツにしてみました。
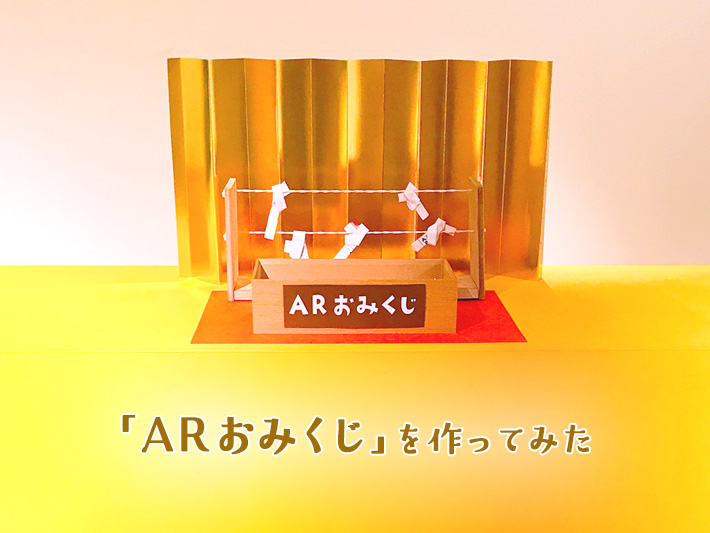
出来上がったものがこちら。
『ARおみくじ』
アイデアは非常にシンプルです。
1)紙のおみくじを引く
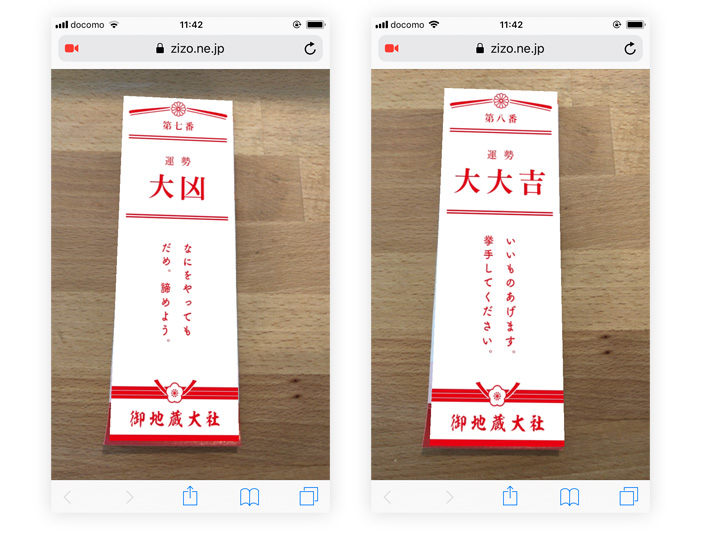
2)QRコードでWebサイトにアクセス
3)起動したカメラで、紙のおみくじに印刷されているマーカーにカメラをかざす
4)おみくじの結果が表示される
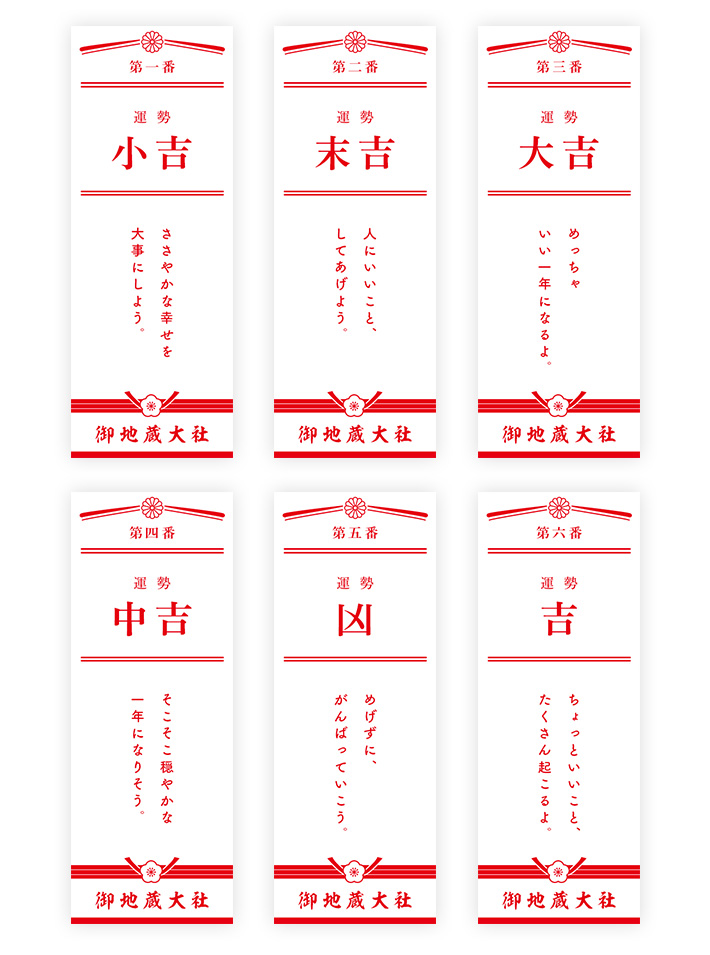
おみくじの結果は6パターン用意してみました。

ここだけの話なのですが、大吉を若干多めにご用意しております。優しい世界ですね。
技術的な話
「AR.js」というJSライブラリを使用しました。
特徴としては以下です。
- スマホでも高速に動作する
- Webベースに組まれているので別途なにかをインストール必要がない
- WebGLとWebRTCがサポートされている端末(iOS11〜 / Android 4.4.2〜)で動作する
- オープンソース
対応範囲が広いので、だいたいのスマホユーザーなら問題なく使えると思います。
加えて今回はA-frameを用いてWebベースに実装していきます。
コードはこちら。
でも…何か足りない…?
ここまでの流れだとインパクトに欠ける…。
ただおみくじを引かせてるだけなのでは…。
そこで社内の方にフィードバックをもらい、
さらにワクワクを加えてみました。
- 大吉より良い結果(大大吉)と、大凶を1枚ずつ仕込んでおく。
- 「大大吉」を引いた人に景品を渡す。

景品はこちら。

「亥年にイノシシを食べる券」です。非常にトリッキーですね。社長陣がせっかくだからと用意してくださいました。
社員の自主制作に全力でノッてきてくれるところは本当に素敵だと思うのですが、景品のチョイスがどうかしてると思います。
最後に
せっかくなので神社感を出してみました。

引いたおみくじをちゃんと吊るせるところがポイントです。
しばらくはオフィス玄関に飾っているので、
弊社に遊びにきた際はぜひ引いてみてくださいね。
それではまた!