Facebookの記事をJSONで簡単に取得

graphAPIを使って簡単にJSON形式のファイルの読み込みをする方法を紹介したいと思います。
以前までFacebookページの投稿内容はfeedから取得できていましたが、
仕様変更に伴い、graphAPIからJSON形式でのみ取得できるようになりました。
今までより最初の準備が必要ですが、簡単な手順で取得することが可能です。
まずはじめに、アクセストークンの取得を行います。
https://developers.facebook.com/
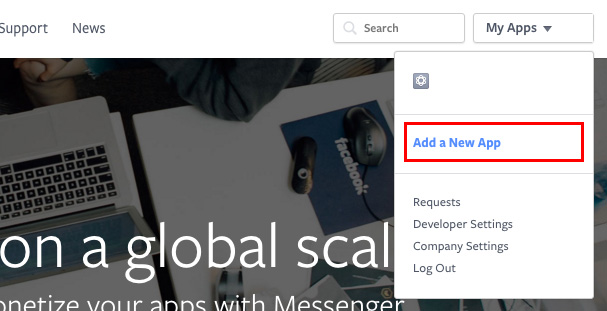
Facebook for developersにアクセスし、My AppsのAdd a New Appをクリック。

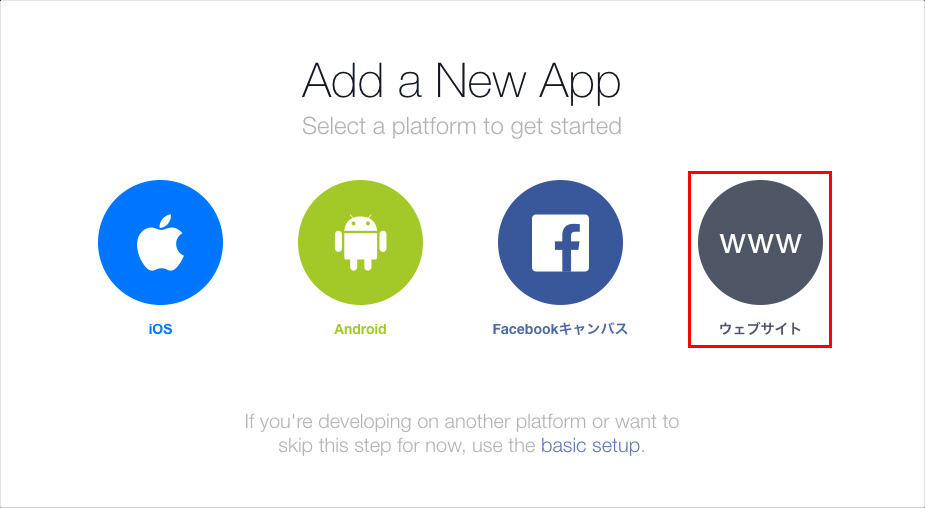
ウェブサイトを選択します。

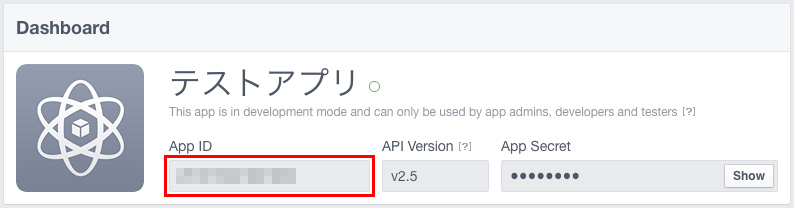
全項目の入力後アプリIDの作成を行います。

App IDを控えておきます。

以上でFacebookアプリの作成が完了しました。
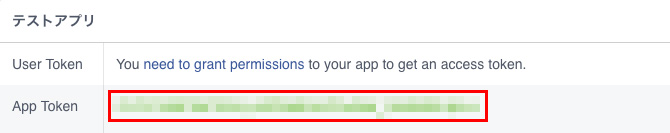
次にAccess Token Toolにアクセスし、App Tokenを控えておきます。
https://developers.facebook.com/tools/accesstoken/

そして、以下のURLに先ほど控えておいたApp IDとApp Tokenを入力します。
https://graph.facebook.com/v2.5/[APP_ID]/feed?access_token=[APP_TOKEN]
上記にアクセスするとJSONデータが表示されます。
あとは、jQueryを使用してJSONデータをhtmlに読み込むだけで完了です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(function(){
$.ajax({
type: "GET",
url: "https://graph.facebook.com/<strong>[FacebookページID]</strong>/feed?access_token=<strong>[APP_TOKEN]</strong>",
dataType: "json",
success: function(json){
json = json.data;
var num = json.length;
var Feed = "<ul>\n";
for(var i=0; i<=4; i++){
var time = parseISO8601(json[i].created_time);
var text = json[i].message;
Feed += '<li><span>' + time + '</span>' +'<br>' +text+ '</li>\n';
}
Feed += "</ul>\n";
$("#topics").append(Feed);
}
});
});
function parseISO8601(str) {
var date = str.match(/(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2})/);
return date = date[1] + "."+ date[2] + "." + date[3];
}
</script>
以上です。